Add code to your modern page inline using the same editor as Visual Studio Code, displaying it with the beautiful prism.js
** Please note ** this web part is FREE. For more information about the Source Code web part, please refer to https://www.qualitem.com/products/web-parts/source-code-content.
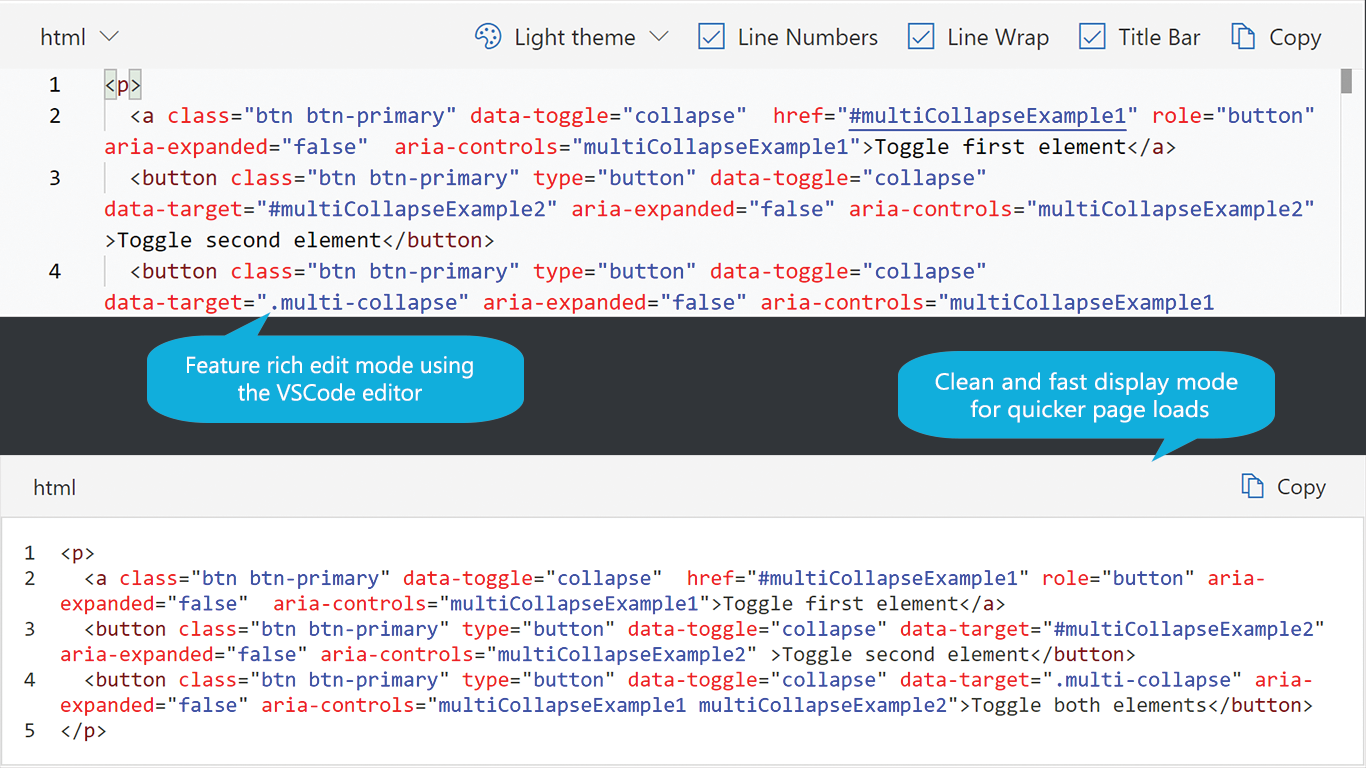
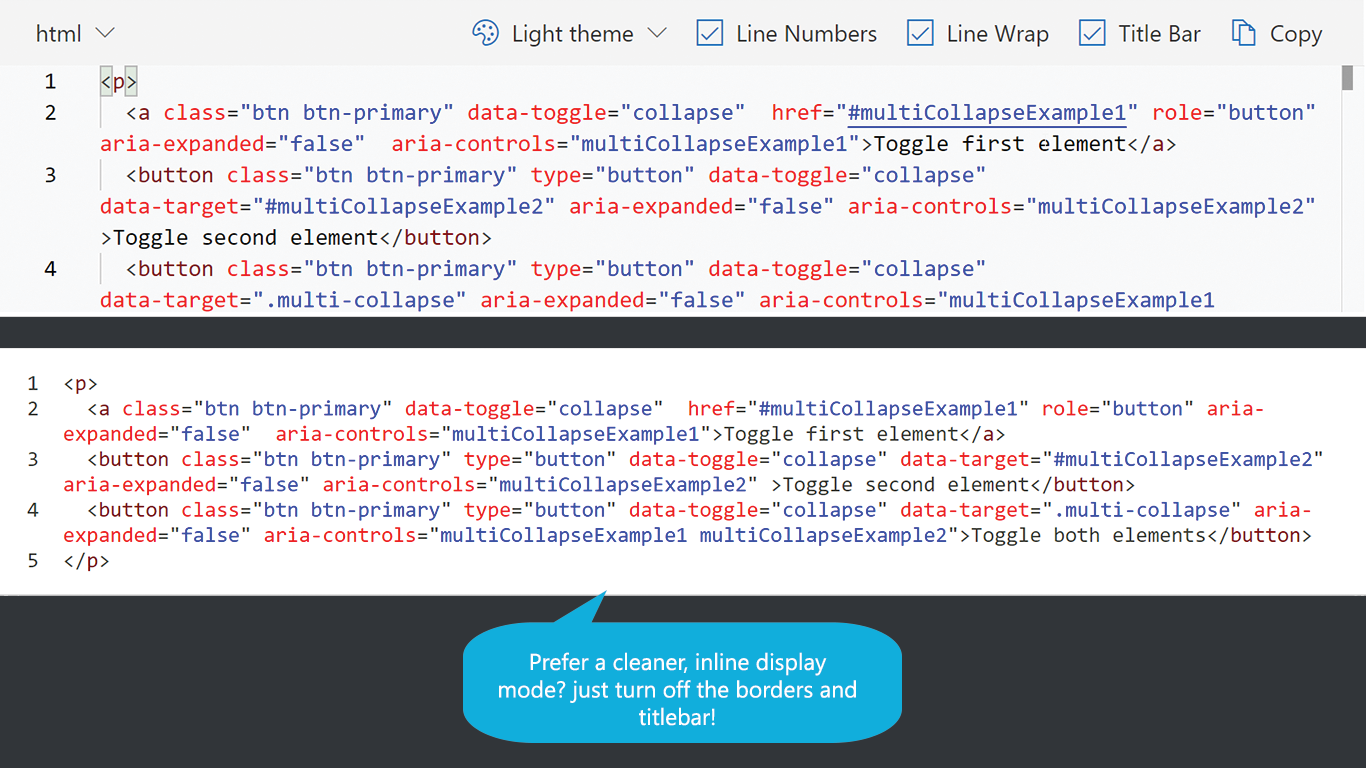
This web part allows you to add and style your source code on a modern SharePoint page. It highlights and formats your code so that it is easier to read and understand. It can be added to any modern page to incorporate your source code snippets.
The web part can be used in conjunction with Qualitem Live Publish to more easily document technical blogs in SharePoint Online.
Features:
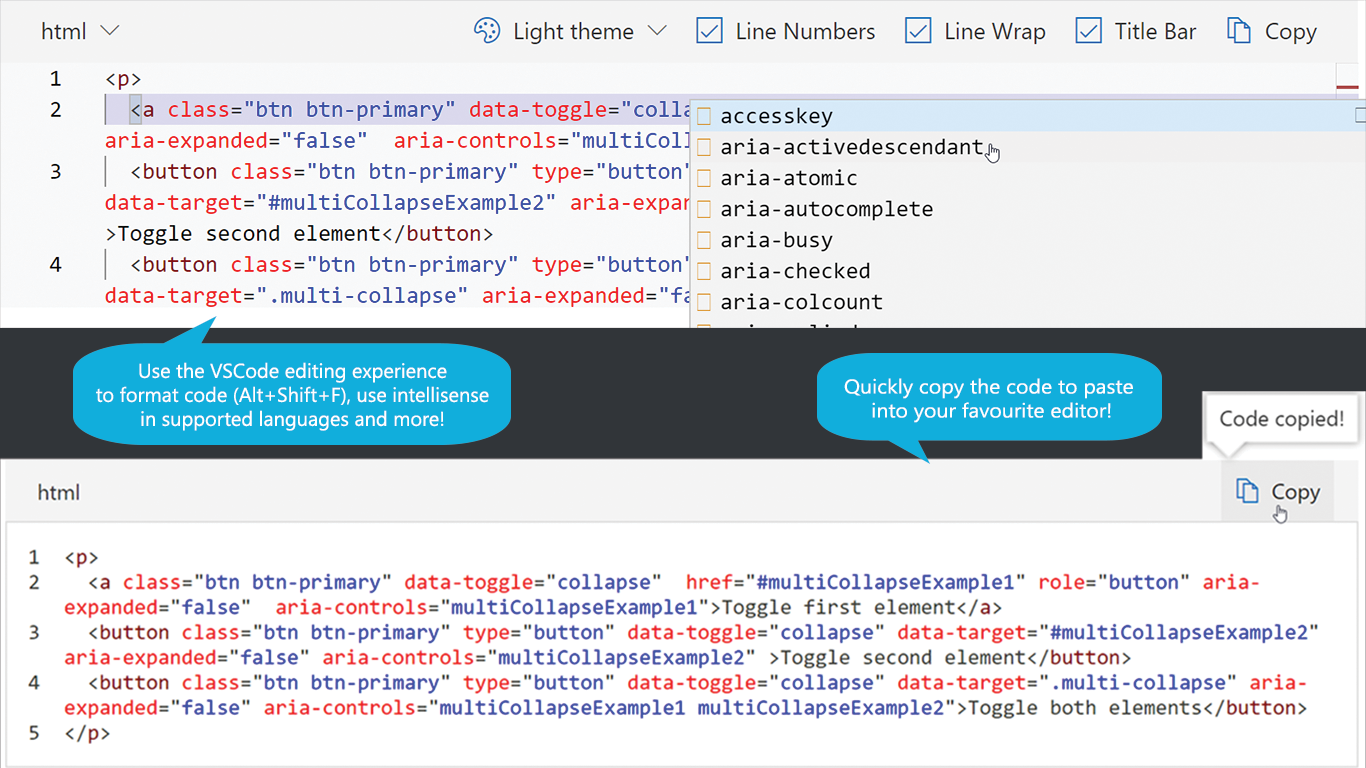
- Rich IntelliSense in Edit Mode
- Basic Syntax Colorization
- Multi-Language Support (JavaScript, HTML/CSS, C#, PHP, C++, TypeScript, etc.)
- Copy to Clipboard Feature (Except IE)
- Modern Looking UI
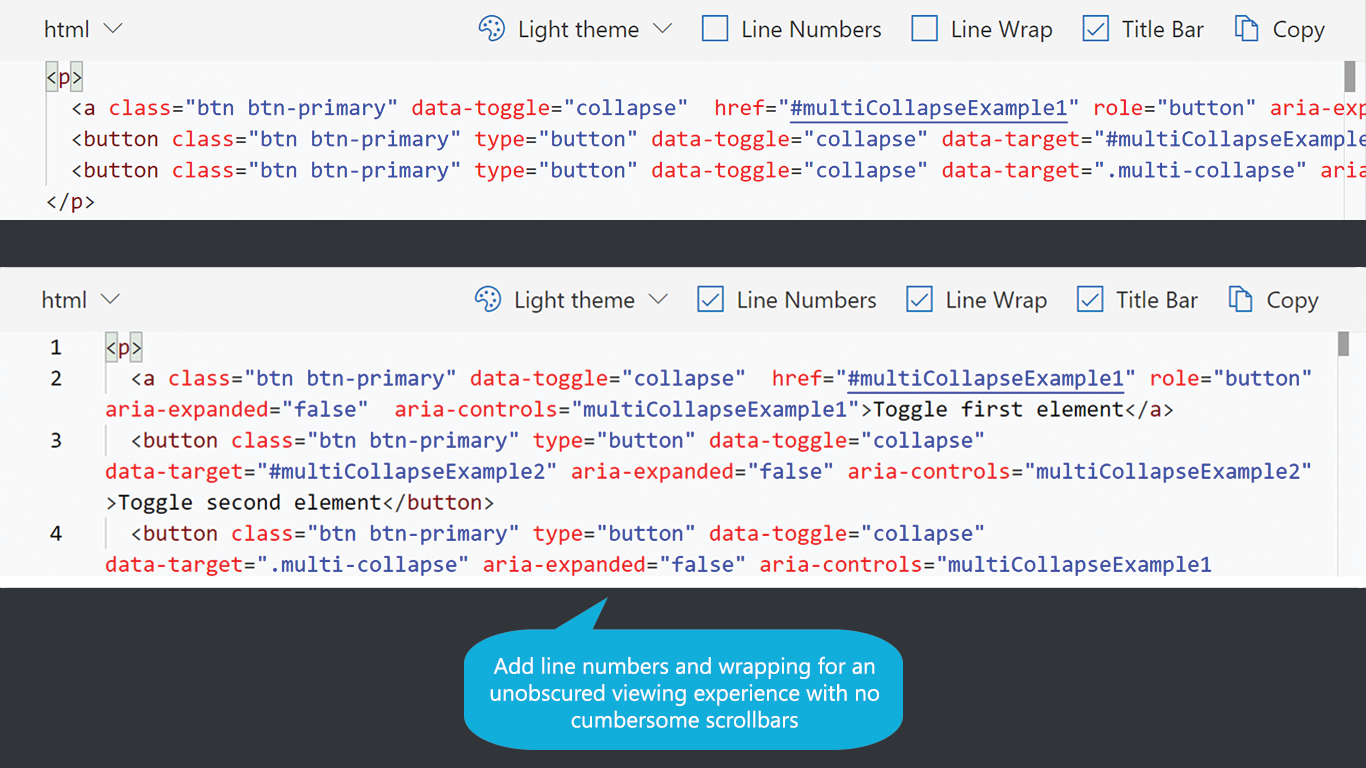
- Numbered/Unnumbered lines
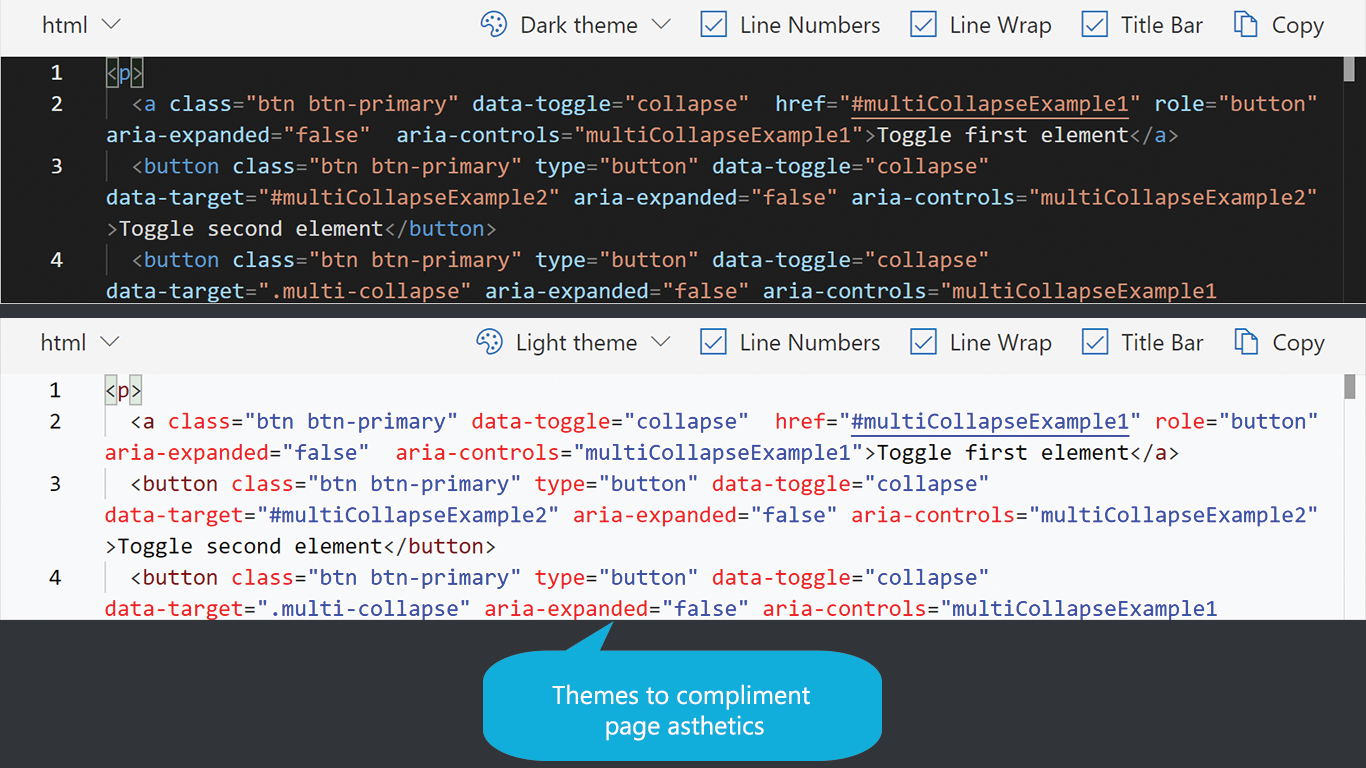
- Dark/Light mode
- Line wrap of code
Source Code Web part and Live Publish
With Live Publish you can use Microsoft Word to curate your tech article. Easily insert your code snippet into the Word document by adding a new style in the styles gallery called “Code”.
Just highlight the code block in your article with the “Code” style and Live Publish will do the rest.
For more information on how Live Publish can provide a single-click publishing experience for your technical articles, grab a free trial at https://www.qualitem.com/livepublish/free-trial/
| Version | Release date | ||
|---|---|---|---|
| 1.2.1.0 | Latest stable | Wednesday, May 6, 2020 | |